

#NETWORK INSPECTOR MAC HOW TO#
To cross-check, one can simply open any URL in Safari and right-click the mouse button to check if the option is enabled.ĭid you know: How to remotely debug Safari on macOS and iOS Devices Method #2 – Using Cloud-based platforms like BrowserStack for Live testing on real devicesĮvery web developer needs to ensure that their websites are optimized for different browsers installed on devices running on multiple platforms (Windows, macOS). The Inspect Element feature is now enabled.Doing this also allows you to Inspect Elements on iPhones by connecting them also. Check the Show Develop menu in menu bar checkbox.

To do so, open the Safari browser, click on Safari -> Preferences. The primary step is to enable the Developer menu.
#NETWORK INSPECTOR MAC MAC#
Read two easy methods for inspecting elements on a Mac – Method #1 – Inspecting Elements on Mac-Safariįollow the steps below to Inspect Element on Mac: Method 2 is being widely used by developers and testers across the world, due to limited access to devices and browser versions. It will also guide users on how they can remotely test their website on the Safari browser installed on a real macOS.

This article will demonstrate steps to enable the Inspect Element feature on Mac for Safari. However, the same feature needs to be enabled first for Safari users operating on a Mac before they can start inspecting web elements. For Chrome and Firefox browsers, this feature is pre-enabled and can be viewed with a right-click. Then fix it ⚡️.Inspect Element is a go-to feature for almost every frontend or UI developer for debugging UI errors or making temporary edits in HTML or CSS scripts.
#NETWORK INSPECTOR MAC CODE#
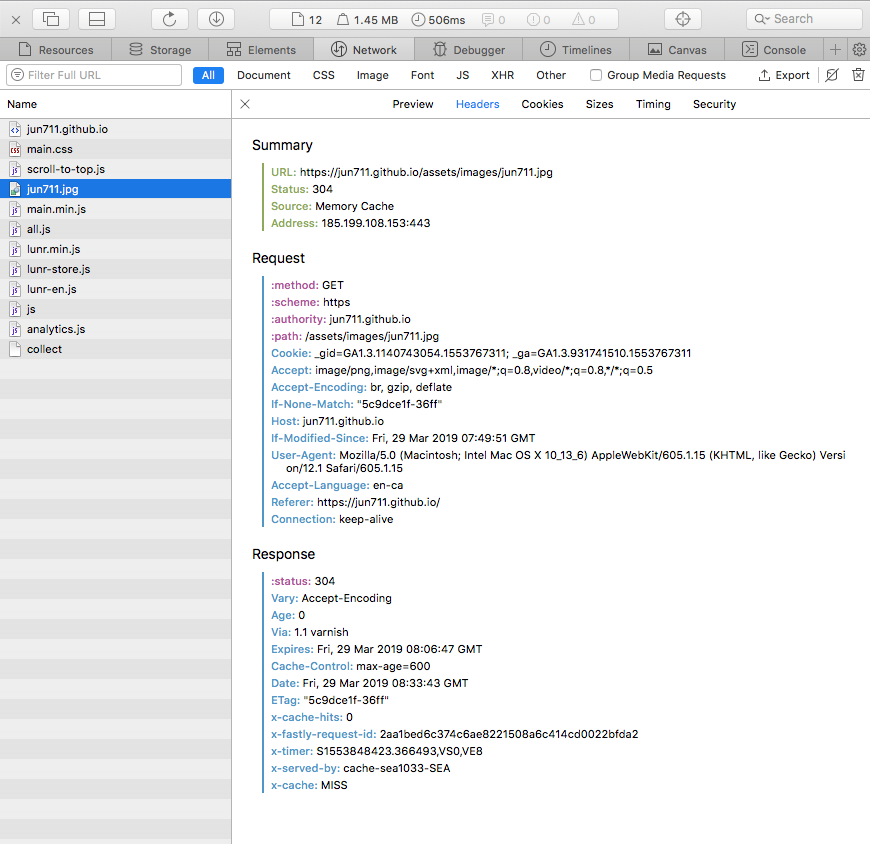
On your iPhone, interact with your website, and on your Mac’s Safari Web Inspector window, resume script execution and inspect variables until you find the bit of buggy code you were seeking.On your Mac’s Safari Web Inspector window, fire up the debugger tab, check off the Breakpoint for All Exceptions.On your Mac, in Safari, go to Develop > iPhone > This will open a Safari Web Inspector window on your Mac.On your iPhone, open up the website you want to debug in our case,.NOTE: The following instructions describe working with an iPhone, but they work just as well with an iPad or iPod. Once connected to your iOS device from your Mac, you can easily debug your web site just as you would if you were testing a web site locally. NOTE: If you do not have any web page open on your iOS device, you will see a message saying “No Inspectable Applications”. You will now see the iOS device you connected to your Mac.



 0 kommentar(er)
0 kommentar(er)
